Why Does Some Clipart Art Print Good and Others Dont
Think GIF is the most delicious kind of peanut butter? And AI was that weird sci-fi movie starring Haley Joel Osment? Well, you lot're not wrong. But today nosotros're talking image formats and all those pesky little files that we use to create visual content for print and web.
Every graphic you see online is an image file. Almost everything y'all see printed on newspaper, plastic or a t-shirt came from an image file. These files come in a diverseness of formats, and each is optimized for a specific use. Using the right type for the correct job means your design will come out flick perfect and merely how you intended. The incorrect format could mean a bad print or a poor web image, a behemothic download or a missing graphic in an electronic mail.
So let's intermission it down. Welcome to Epitome File Formats 101. Allow'due south dive into the basics of each file type.

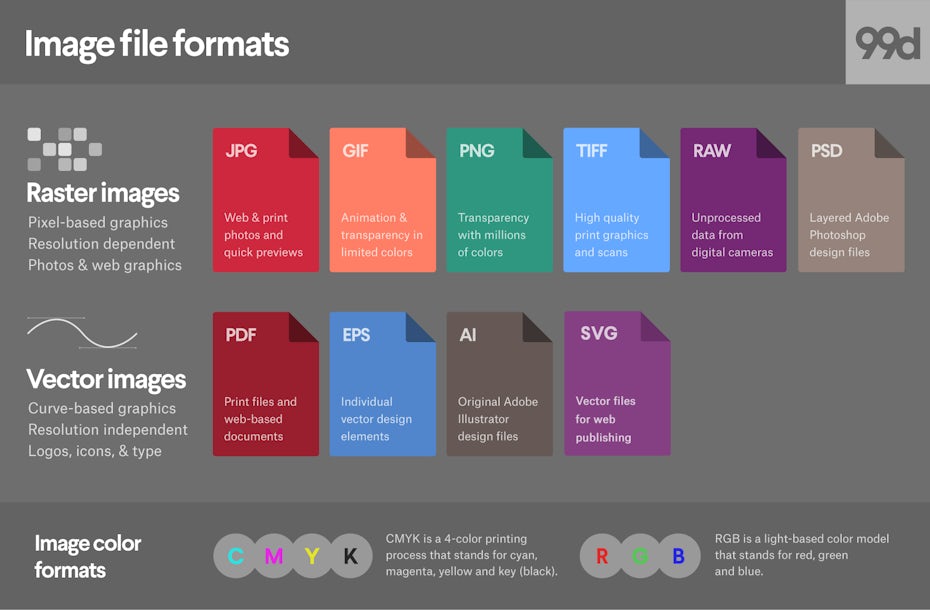
About image files fit into one of two full general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn't perfect. For example, certain formats tin actually comprise elements of both types. Just this is a skilful place to start when thinking about which format to use for your projects.
The different types of paradigm file formats
—
- Raster file formats
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- Vector file formats
- EPS
- SVG
- AI
Raster file formats
—
What is a raster epitome
Raster images are made upward of a set grid of dots chosen pixels where each pixel is assigned a color. Unlike a vector epitome, raster images are resolution dependent, meaning they exist at 1 size. When you transform a raster image, yous stretch the pixels themselves, which can consequence in a "pixelated" or blurry paradigm. When you enlarge an image, your software is essentially guessing at what prototype information is missing based on the surrounding pixels. More often than not, the results aren't great.
Raster images are typically used for photographs, digital artwork and web graphics (such as banner ads, social media content and email graphics). Adobe Photoshop is the industry-standard paradigm editor that is used to create, design and edit raster images as well equally to add effects, shadows and textures to existing designs.
CMYK vs. RGB
All raster images tin can exist saved in 1 of ii primary colour models: CMYK and RGB.
CMYK a four-colour printing process that stands for c yan, m agenta, y ellow and k ey (black). These colors represent the iv inks that volition combine during the printing process. Files saved in this format volition be optimized for physical printing.
RGB is a low-cal-based color model that stands for r ed, g reen and b lue. These are the 3 primary colors of light that combine to produce other colors. Files saved in this format will exist optimized for the web, mobile phones, film and video—annihilation that appears on a screen.
Lossy vs. lossless
Each raster image file is either lossless or lossy, depending on how the format handles your image data.
Lossless prototype formats capture all of the information of your original file. Nothing from the original file, photo, or slice of fine art is lost—hence the term "lossless." The file may nonetheless be compressed, but all lossless formats will be able to reconstruct your image to its original state.
Lossy image formats guess what your original epitome looks similar. For instance, a lossy prototype might reduce the amount of colors in your image or clarify the image for any unnecessary information. These clever technical tricks volition typically reduce the file size, though they may reduce the quality of your paradigm.
Typically, lossy files are much smaller than lossless files, making them platonic to utilize online where file size and download speed are vital.
JPEG/JPG
JPEG is a lossy raster format that stands for Joint Photographic Experts Group, the technical team that adult it. This is one of the most widely used formats online, typically for photos, email graphics and large spider web images like banner ads. JPEG images have a sliding scale of compression that decreases file size tremendously, but increases artifacts or pixelation the more than the paradigm is compressed.
Y'all should use a JPEG when…
- You lot're dealing with online photos and/or artwork . JPEGs offering y'all the most flexibility with raster editing and compression making them platonic for web images that demand to exist downloaded quickly.
- You lot want to print photos and/or artwork . At high resolution files with low compression, JPEGs are perfect for editing and and so press.
- Y'all need to send a quick preview image to a client. JPEG images can exist reduced to very minor sizes making them great for emailing.
Don't use a JPEG when…
- You need a web graphic with transparency. JPEGs do non have a transparency aqueduct and must accept a solid color background. GIF and PNG are your all-time options for transparency.
- You demand a layered, editable prototype. JPEGs are a flat paradigm format significant that all edits are saved into one image layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.
GIF
GIF is a lossless raster format that stands for Graphics Interchange Format. The big question: how is it pronounced? The creator of GIF says "JIFF" like the peanut butter. This author (and lots of the world) says "GIFF" considering graphics starts with a "guh." Anyway, we'll leave that upwardly to you lot. GIF is as well a widely used web image format, typically for animated graphics like banner ads, e-mail images and social media memes. Though GIFs are lossless, they can be exported in a number of highly customizable settings that reduce the amount of colors and image information, which in turn reduces the file size.

You lot should employ a GIF when…
- You lot want to create web blitheness . GIF images hold all of the blitheness frames and timing information in 1 single file. Image editors like Photoshop make it easy to create a brusque animation and export it as a GIF.
- You lot need transparency . GIF images have an "alpha channel" that can be transparent, so you tin place your prototype on whatever colored groundwork.
- You demand a small file . The compression techniques in the GIF format allow prototype files to shrink tremendously. For very simple icons and web graphics, GIF is the best paradigm file format.
Don't use a GIF when…
- You need a photographic-quality image. Though GIFs tin can be loftier resolution, they accept a limit of 256 colors (unless you know a few tricks). Photos typically have thousands of colors and volition expect flat and less vibrant (and sometimes weird due to colour banding) when converted to GIF.
- You need to print an image. Because of the color limit, well-nigh printed photos volition lack depth. If you need to print photos, look at TIFF, PSD and JPG.
- Y'all demand a layered, editable paradigm. GIFs are a apartment image format significant that all edits are saved into one epitome layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable paradigm.
PNG
PNG is a lossless raster format that stands for Portable Network Graphics. Think of PNGs equally the side by side-generation GIF. This format has built-in transparency, merely can also brandish higher color depths, which translates into millions of colors. PNGs are a web standard and are quickly becoming one of the nigh common image formats used online.

You should use a PNG when…
- Yous need high-quality transparent web graphics . PNG images accept a variable "alpha channel" that can take whatever caste of transparency (in contrast with GIFs that just take on/off transparency). Plus, with greater color depths, you'll have a more vibrant image than you would with a GIF.
- You have illustrations with limited colors . Though whatsoever image will work, PNG files are best with a small color palette.
- You need a small file . PNG files can shrink to incredibly tiny sizes—especially images that are unproblematic colors, shapes or text. This makes it the platonic epitome file type for web graphics.
Don't use a PNG when…
- You're working with photos or artwork. Thank you to PNGs' high colour depth, the format tin easily handle high resolution photos. However, because it is a lossless web format, file sizes tend to get very large. If you're working with photos on the web, go with JPEG.
- You're dealing with a print project. PNG graphics are optimized for the screen. You can definitely print a PNG, but you lot'd be better off with a JPEG (lossy) or TIFF file.
TIFF/TIF
TIFF is a lossless raster format that stands for Tagged Prototype File Format. Because of its extremely high quality, the format is primarily used in photography and desktop publishing. You'll probable encounter TIFF files when you scan a document or have a photo with a professional digital photographic camera. Do note that TIFF files can besides be used every bit a "container" for JPEG images. These files will be much smaller than traditional TIFF files, which are typically very large.
You should utilise a TIFF when…
- You demand loftier-quality print graphics. Along with RAW, TIFF files are among the highest quality graphic formats available. If you're printing photos—especially at enormous sizes—utilize this format.
- You are making a loftier-quality scan. Using TIFF to scan your documents, photos and artwork will ensure that yous have the best original file to piece of work off of.
Don't use at TIFF when…
- Y'all're working with web graphics. While many web browsers support information technology, TIFF files are optimized for print. Go with JPEG or PNG when you lot demand to brandish high-quality images online.
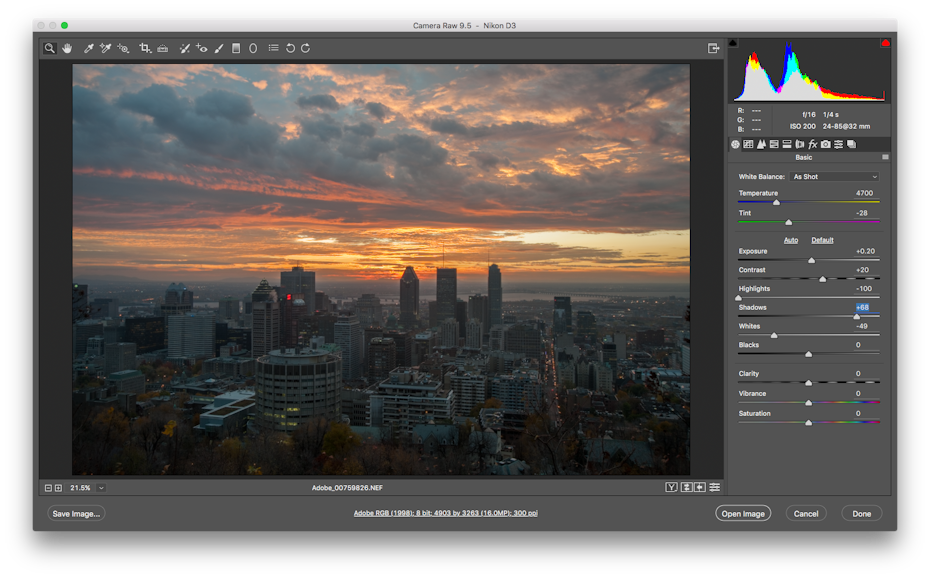
RAW
A raw image format contains the unprocessed data captured by a digital photographic camera or scanner'due south sensor. Typically, images are processed (adjusted for color, white rest, exposure, etc.) and and so converted and compressed into another format (e.g. JPEG or TIFF). Raw images shop the unprocessed and processed data in two separate files, so you're left with the highest quality image possible that you can edit non-destructively with a photograph editing application like Photoshop. There are dozens and dozens of raw formats, but some of the typical formats are CRW (Canon), NEF (Nikon), and DNG (Adobe).

You should utilise RAW when…
- Yous are shooting and editing photos . Make sure your camera is set to RAW so y'all can capture the well-nigh versatile epitome. Then, use a compatible photo-editing application to adjust your paradigm.
Don't use RAW when…
- Y'all're working with web graphics. RAW is built for photo editing. When you're ready to present your photos for the web, convert them to JPEG.
- You're ready to print your photos. Many printers won't take raw formats, so outset catechumen to JPEG or TIFF.
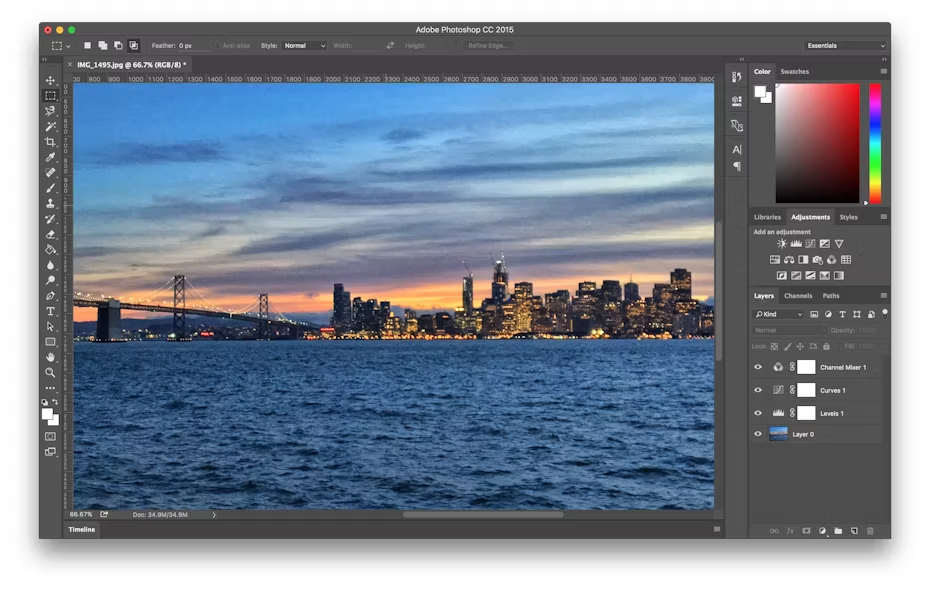
PSD
PSD is a proprietary layered epitome format that stands for Photoshop Document. These are original design files created in Photoshop that are fully editable with multiple layers and image adjustments. PSDs are primarily used to create and edit raster images, just this unique format tin can as well contain vector layers too, making it extremely flexible for a number of different projects. A PSD tin can be exported into any number of image file formats, including all of the raster formats listed in a higher place.

Yous should utilize a PSD when…
- It'due south fourth dimension to retouch photos. Need to color correct a photo? Or add a layer of text? PSD = photos.
- You need to edit artwork for digital or print. That could exist a photograph, painting, drawing, or annihilation else. Photoshop is the right tool to make sure every line, shadow and texture is in place.
- Yous want digital images for the web like social media images, imprint ads, email headers, videos etc. Creating these images in Photoshop will ensure they're right size and optimized for the web.
- Yous have to create a website or app mockup. Layers arrive easy to move UI elements effectually.
- You want to get fancy with animation and video. Photoshop makes it easy to cutting together simple video clips and add together graphics, filters, text, blitheness and more.
Don't use a PSD when…
- You need to postal service a photo online or ship a preview to a client. The spider web is JPEG friendly. Convert kickoff to make sure your audience tin see your image (so it won't take several minutes to download).
- You're gear up to print your photos. Many printers won't have the PSD format, so first catechumen to JPEG or TIFF.
Vector file formats
—
What is a vector image
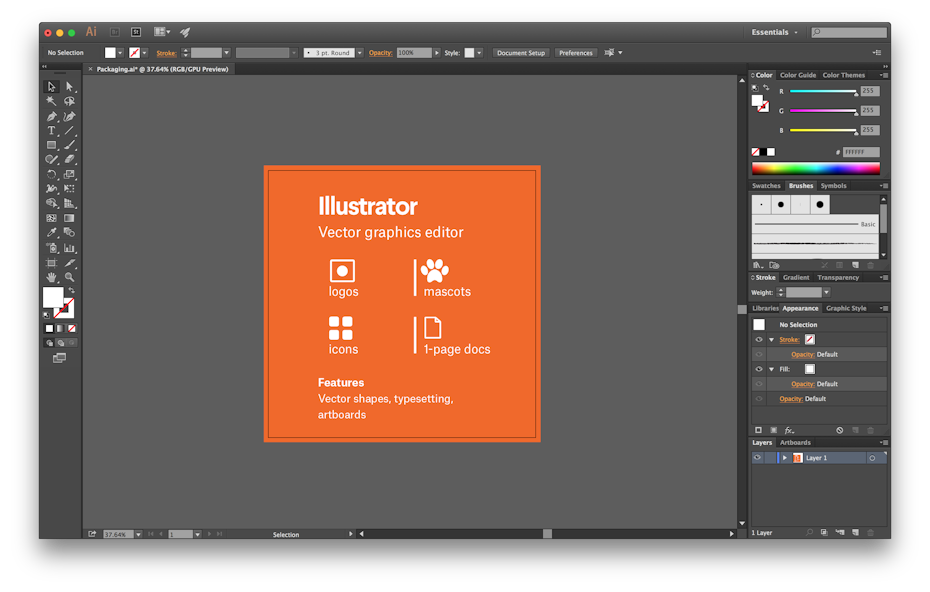
Vector images are digital artwork in which points, lines and curves are calculated past the calculator. They essentially behemothic math equations, and every "equation" tin can be assigned a color, stroke or thickness (amidst other styles) to turn the shapes into art. Unlike raster images, vector images are resolution in dependent. When you compress or enlarge a vector image, your shapes get larger, but you lot won't lose whatsoever detail or get whatsoever pixelation. Because your epitome will ever return identically, no matter the size, there is no such affair as a lossy or lossless vector image type.
Vector images are typically used for logos, icons, typesetting and digital illustrations. Adobe Illustrator is the industry-standard image editor that is used to create, design and edit vector images (though it can likewise contain raster images, as well).
PDF stands for Portable Document Format and is an image format used to display documents and graphics correctly, no matter the device, application, operating system or web browser. At its core, PDF files have a powerful vector graphics foundation, just tin can too brandish everything from raster graphics to form fields to spreadsheets. Because it is a near universal standard, PDF files are often the file format requested past printers to send a final blueprint into product. Both Adobe Photoshop and Illustrator can consign straight to PDF, making it easy to start your blueprint and get it ready for press.
You lot should employ a PDF when…
- You're ready to impress . As we mentioned, many printers adopt PDF every bit their primary delivery format because it is and so ubiquitous. Check with your printer to see how they'd like you to fix your file.
- Y'all desire to display documents on the spider web . You wouldn't apply a PDF for a single icon or logo, but it'south great for posters, flyers, magazines and booklets. PDFs will proceed your entire design in 1 package, making it easy to view, download or print.
Don't use a PDF when…
- You need to edit your pattern. PDFs are great containers, but use other applications for the contents. You tin can edit raster images with Photoshop and vector graphics with Illustrator. When you're done, you can combine those into a PDF for easy viewing.
EPS
EPS is an epitome format that stands for Encapsulated PostScript. Although it is used primarily as a vector format, an EPS file tin can include both vector and raster paradigm data. Typically, an EPS file includes a single design element that tin be used in a larger design.
You should apply an EPS when…
- You lot need to send a vector logo to a client, designer or a printer. With an EPS file, you lot don't have to worry virtually where the logo will be placed or printed. No matter the size, it volition always announced at the correct resolution.
Don't use an EPS when…
- You're dealing with photographs or artwork. EPS tin handle raster images, just this type of image file is primarily for vectors. Work with a PSD, TIF or JPEG when you lot have a photo project.
- You demand to display an prototype online. Export to JPEG, PNG or GIF starting time.
SVG
SVG stands for Scalable Vector Graphics and is an XML based vector image format for ii-dimensional graphics. Information technology tin exist searched, indexed, scaled and compressed and tin can result in smaller file sizes than other file formats, which makes it ideal for web. SVG files tin can be edited in graphic editing programs as well as text editors.
You should use SVG when…
- You want to create computer generated graphs and diagrams for publishing on the web.
Don't utilise SVG when…
- You need a file format for a print workflow.
AI
AI is a proprietary vector paradigm format that stands for Adobe Illustrator. The format is based on both the EPS and PDF standards developed by Adobe. Similar those formats, AI files are primarily a vector-based format, though they can also include embedded or linked raster images. AI files tin can exist exported to both PDF and EPS files (for easy reviewing and printing), and also JPEG, PNG, GIF, TIFF and PSD (for spider web employ and further editing).

Y'all should apply an AI when…
- You need to edit a vector design . AI files allow y'all to motion and alter every single element in your blueprint with merely a click or ii.
- You need to create a logo, icon or make mascot . Every vector shape and line created in Illustrator tin be diddled up to any size, which makes information technology platonic for images that need to exist used in many different ways.
- You lot want a one-page impress piece . Illustrator is perfect for posters, business cards, flyers and notecards that tin can be combined with other raster images.
- You need to set type for a logo. Illustrator's typesetting features are incredibly powerful, enabling any text to be stretched, skewed and transformed any style imaginable.
Don't use an AI when…
- Y'all need to edit images. If a raster image (photo or artwork) is being used in a composition, Illustrator has a limited number of tools to edit that image directly. Photoshop (PSD files) tin brand more comprehensive adjustments like color, contrast and brightness.
Want to find a designer who can create all the correct file types?
Our designers can do that!
Source: https://99designs.com/blog/tips/image-file-types/
0 Response to "Why Does Some Clipart Art Print Good and Others Dont"
Post a Comment